Overview
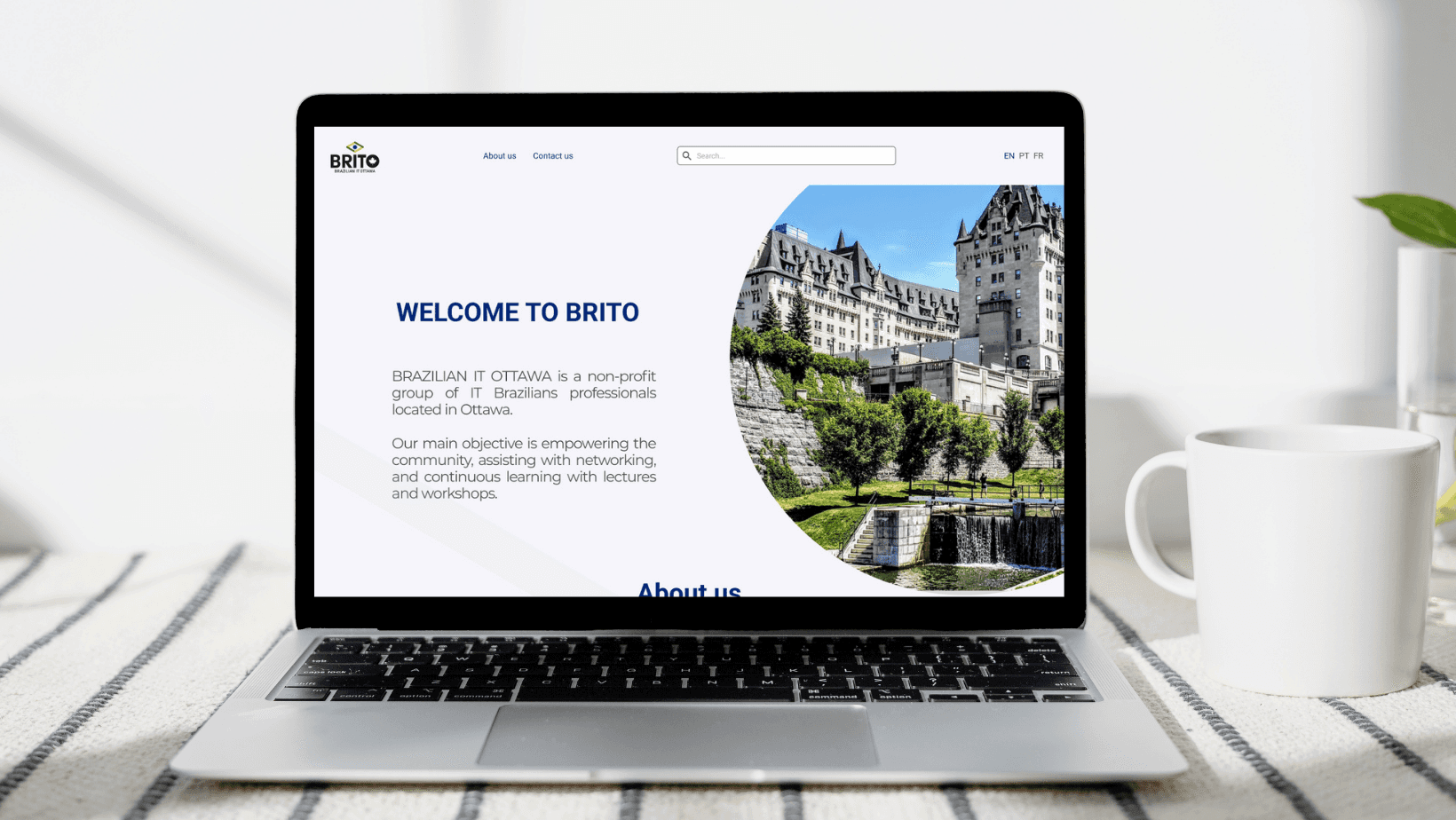
Brito (Brazilian IT in Ottawa) is a non-profit group that gives support to Brazilian immigrants living in the Ottawa region to develop a career in Information Technology. They host networking events, help each other by sharing knowledge and experiences, building a social and professional network. Our challenge was to design a website for the client.
Problem
Brito currently offers its services on Facebook and Whatsapp groups, which is functional but they wanted to transition to a better onboarding for their new users. We will be defining that experience and flow by researching the problem and producing a high-fidelity prototype.
Expected Outcomes
Produce a high-fidelity responsive prototype.
Improve the overall experience for new users, so they can find the information that they need without much effort.
Deliver a website design that is clean, easy to understand, and that brings all that information the user needs to understand and start using Brito's services.
Include a registration form for future events and communication.
User-Centric Research
By running a survey with existing group members and analyzing existing data, we've defined 3 personas to scope the user target for the interviews. We've facilitated a brainstorming workshop to generate solutions for each persona's pain points and conducted exploratory research through a series of user interviews with existing users of the Brito services, based on the personas previously defined. The team also conducted competitor analysis in the non-profit newcomer's support industry.
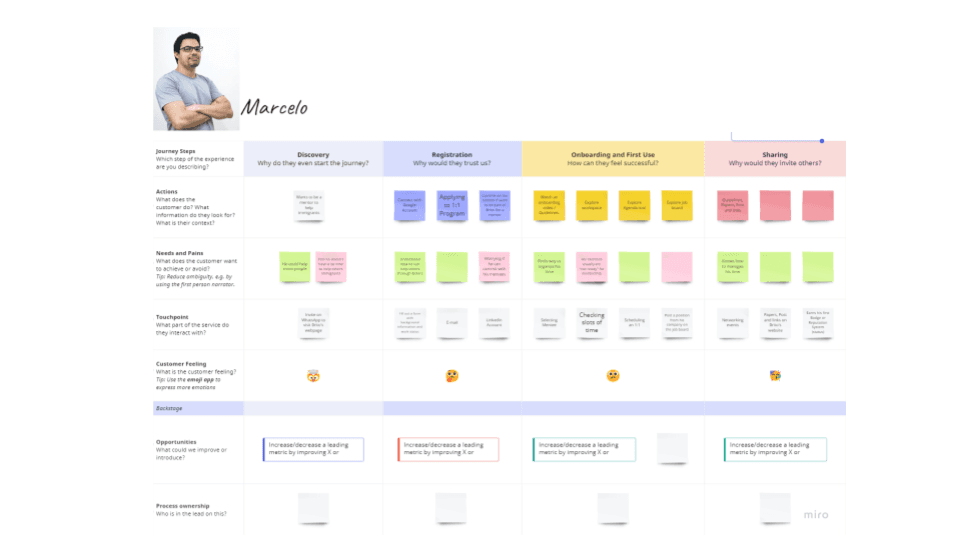
We've facilitated a brainstorming session with a group consisting of 5 users and part of the development team to explore ideas and create collectively a journey map for the personas.
Mapping all the research findings led to the creation of a journey map and low-fidelity sketches. These artifacts were used to further iterate our designs.
Low and Mid-Fidelity Wireframes
We've developed a series of wireframes illustrating potential opportunities for the client including some additional pages like a Job Board, an Events page, and a page to host Learning opportunities. The client decided on a Minimum Viable Product with just the essential information for the new users' onboarding, leaving the suggested ideas for the next phase of the project. Presenting these wireframes to the client allowed us to iterate on our ideas and narrow down the scope of the next phase, User Testing.
User Testing
We presented our prototypes using Useberry to 10 individuals for usability testing, and our focus areas were: website first impressions, the network contact form, and suggestions. The results of this testing would be used for further design iteration.
Final Product
We iterated on our designs using information from all previous phases to arrive at a series of clickable prototypes that was approved by the client to start production and development phases.