Overview
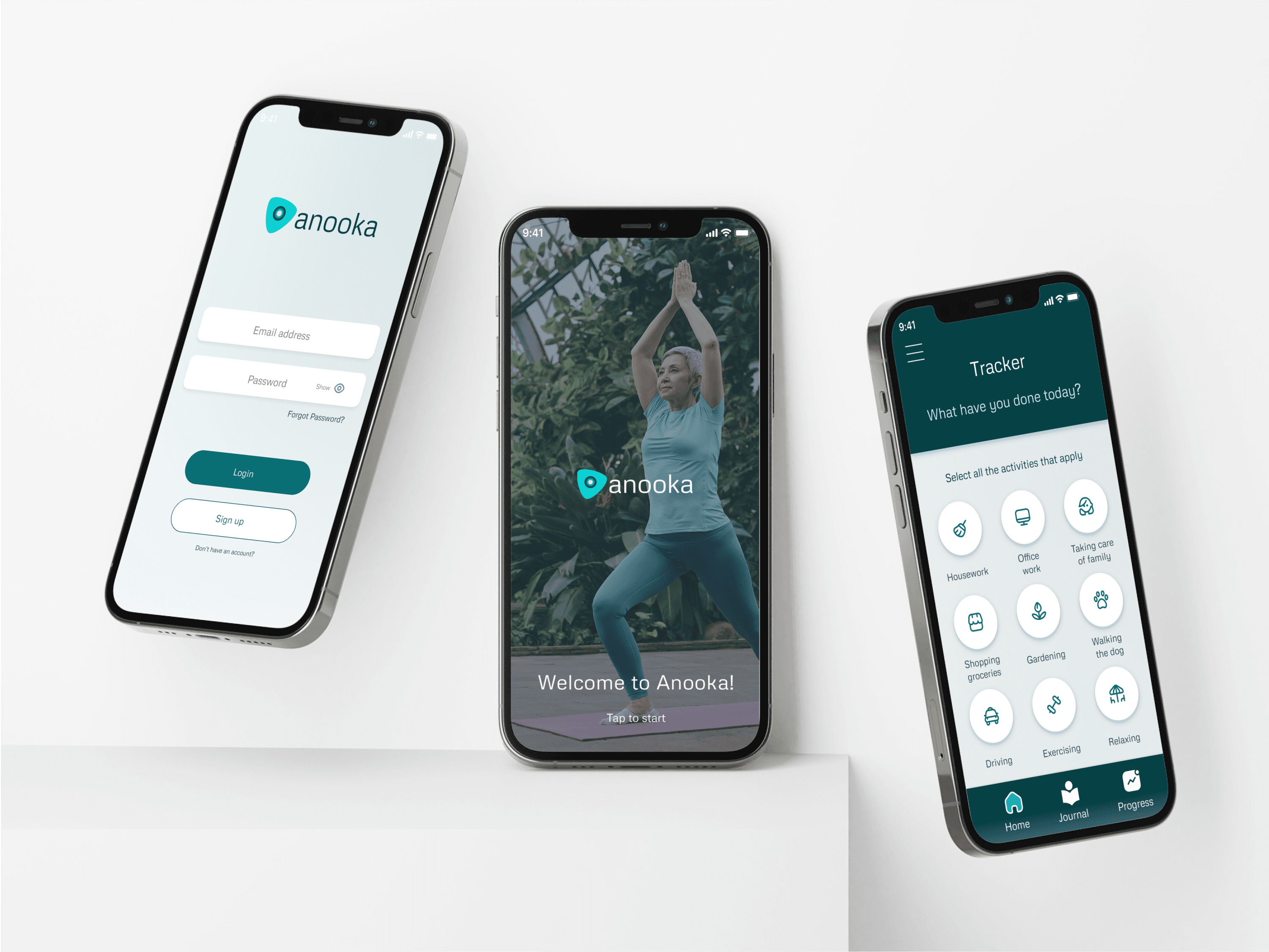
Anooka Health is a web platform that helps people suffering from chronic pain to have a better quality of life. It offers personalized care programs using cognitive therapies that are suggested by a health coach. Our challenge was to design a mobile app version for the client.
Problem
The current Anooka Health web-based platform is functional, but we will be helping them transition to a better mobile experience while having an engaging onboarding process. We will be defining that experience and flow by researching the problem and producing a high-fidelity prototype.
Expected Outcomes
Produce a high-fidelity prototype that includes these 4 key components: journaling, tracking and feedback, rewards, and education.
We plan to improve the overall experience for patients and health coaches by organizing the different components and pieces of information of the Anooka Health app, so they can find the information they need without much effort.
Our goal is to help users understand all the connections between the features of the product so they can stay engaged and complete the different tasks in the app.
User-centric Research
We conducted exploratory research through a series of user interviews with both coaches and existing users of the Anooka health platform. The team also conducted competitor analysis in the chronic pain management industry and other apps that offer similar aspects of the 4 key features that Anooka Health is focusing on delivering on the mobile app. We finally defined 5 research goals for the project.
The information and insights from our user interviews and competitive analysis were collected and grouped into themes on a Miro board. This process allowed us to analyze and organize the information, and we were able to notice many key findings for Anooka Health’s mobile platform and come up with some recommendations.
Mapping all the research findings led to the creation of a site map, journey map, and low-fidelity sketches. These artifacts were used to further iterate our designs.
Low and Mid-Fidelity Wireframes
We developed a series of wireframes illustrating potential choices for the client in the areas of patient onboarding, homepage, journaling, progress tracking, and education. Presenting these wireframes to the client allowed us to iterate on our ideas and narrow down the scope of the next phase, User Testing.
User Testing
We presented our prototypes using Maze to 9 individuals for usability testing, and our focus areas were onboarding, homepage, exercise routine, journaling, and food logging. The results of this testing would be used for further design iteration.
After presenting high-fidelity prototypes to the client, A/B Testing was requested for the activity tracker on the homepage. Three options were presented to users, and Option 2 was preferred.
Final Product
We iterated on our designs using information from all previous phases to arrive at a series of clickable prototypes to bridge some of the gaps that would appear on a mobile version of the product, and effectively design new features while keeping consistent design and information architecture to improve the user experience.